Boldbox Revamp
Improving the way of showing projects through not just a simple website.
Boldbox Revamp
Improving the way of showing projects through not just a simple website.
Boldbox Revamp
Improving the way of showing projects through not just a simple website.
Boldbox Revamp
Improving the way of showing projects through not just a simple website.
Client:
Boldbox
Role:
Product Designer
Year:
2022
About Boldbox
Boldbox is the experience design agency of The Ksquare Group. Its website was revamped in the autumn of 2022. This site focuses on connecting the brand with potential clients and potential employees, as well as making its internal employees proud of their work.
Boldbox is the experience design agency of The Ksquare Group. Its website was revamped in the autumn of 2022. This site focuses on connecting the brand with potential clients and potential employees, as well as making its internal employees proud of their work.
Challenge
With this new redesign, Boldbox wanted to capture the essence of their brand and team by effectively communicating what they do, what they offer, and who they are. They sought to create engagement when people visit the website and the showcased work, ensuring an engaging experience throughout every interaction.
These were the main goals to be covered:
Provoke positive feelings from our users with the intention that they feel identified with the brand.
Display relevant content about what we do and who we are so our users feel safe, trustworthy, and proud of what Boldbox offers.
Improve the way we express the content we display to convey clarity, empathy, and interest to our clients.
Make our product easy and convenient to browse with accessibility in mind.
With this new redesign, Boldbox wanted to capture the essence of their brand and team by effectively communicating what they do, what they offer, and who they are. They sought to create engagement when people visit the website and the showcased work, ensuring an engaging experience throughout every interaction.
These were the main goals to be covered:
Provoke positive feelings from our users with the intention that they feel identified with the brand.
Display relevant content about what we do and who we are so our users feel safe, trustworthy, and proud of what Boldbox offers.
Improve the way we express the content we display to convey clarity, empathy, and interest to our clients.
Make our product easy and convenient to browse with accessibility in mind.
Steps taken to address projects goals
We started by talking with the previous website designers to gather feedback from them and understand their motivations, frustrations, and needs regarding the existing product.
We started by talking with the previous website designers to gather feedback from them and understand their motivations, frustrations, and needs regarding the existing product.




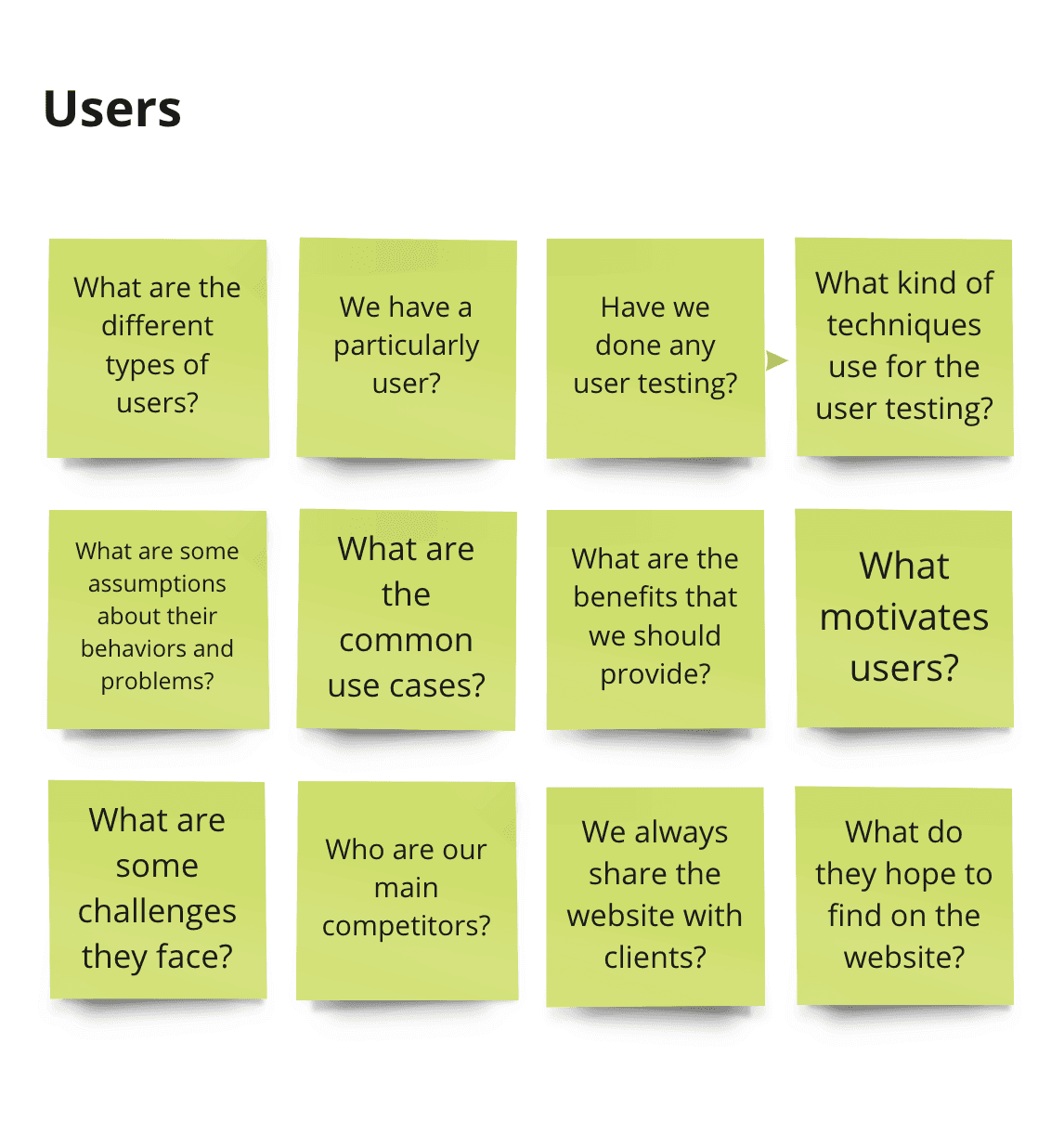
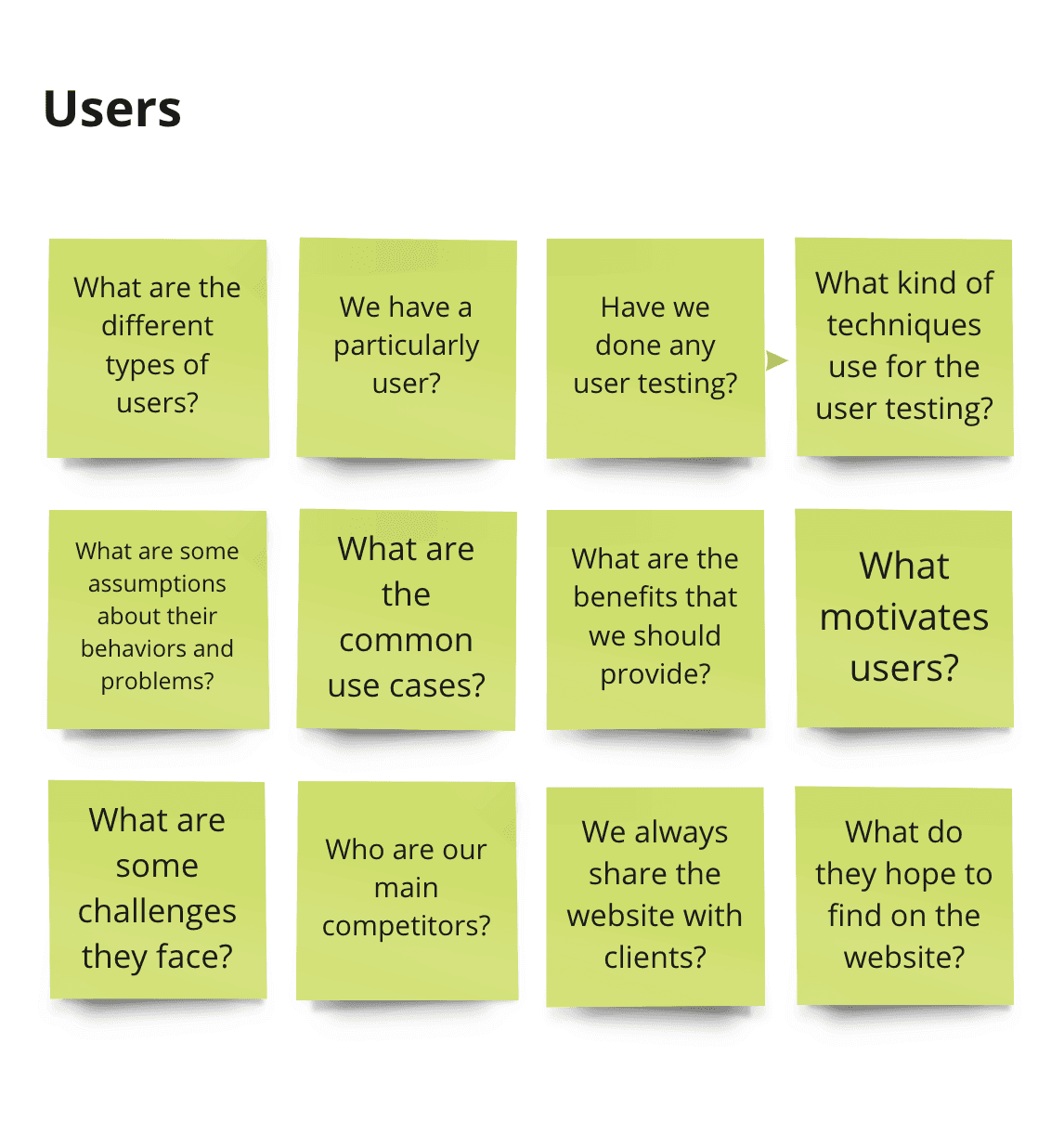
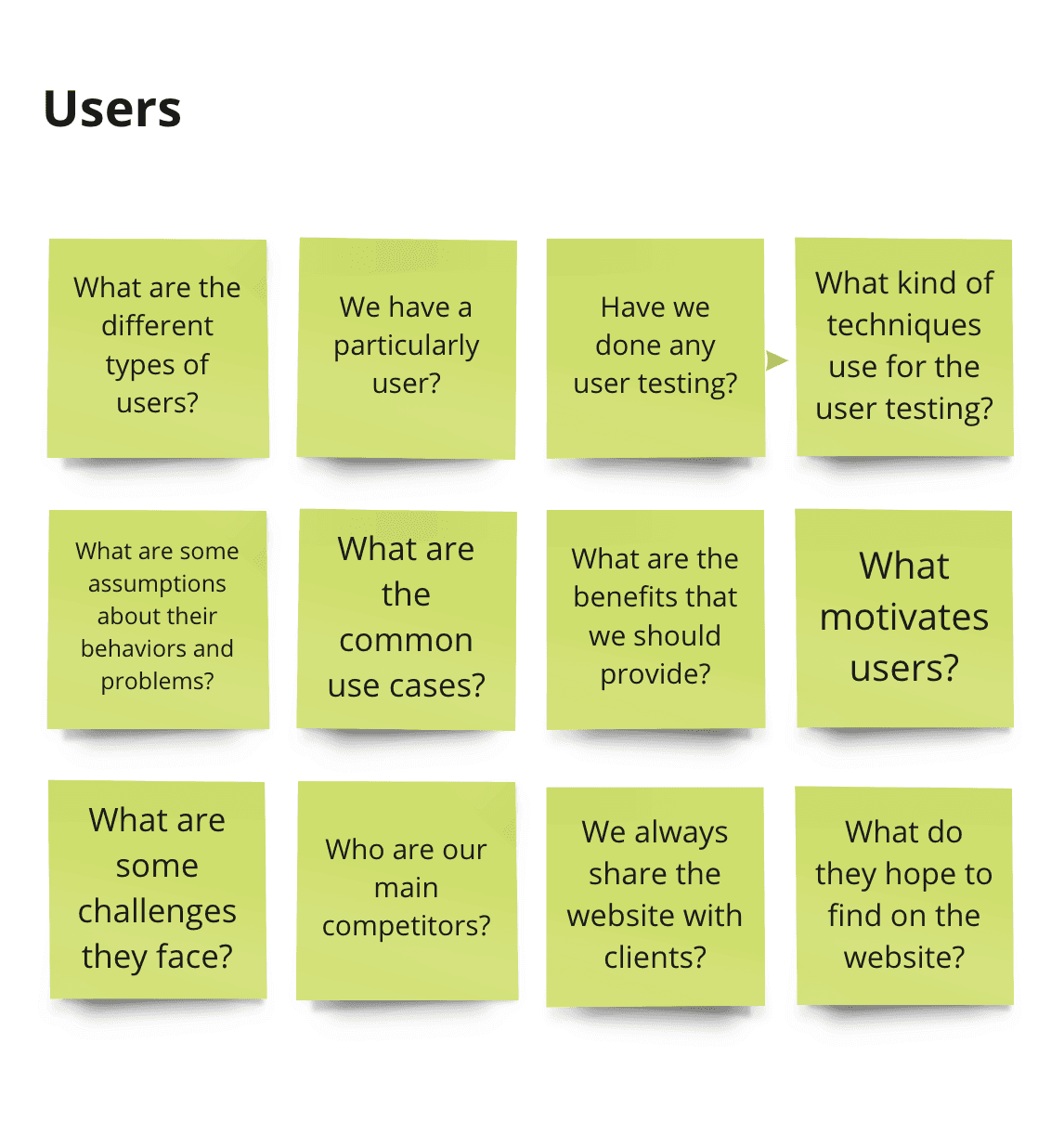
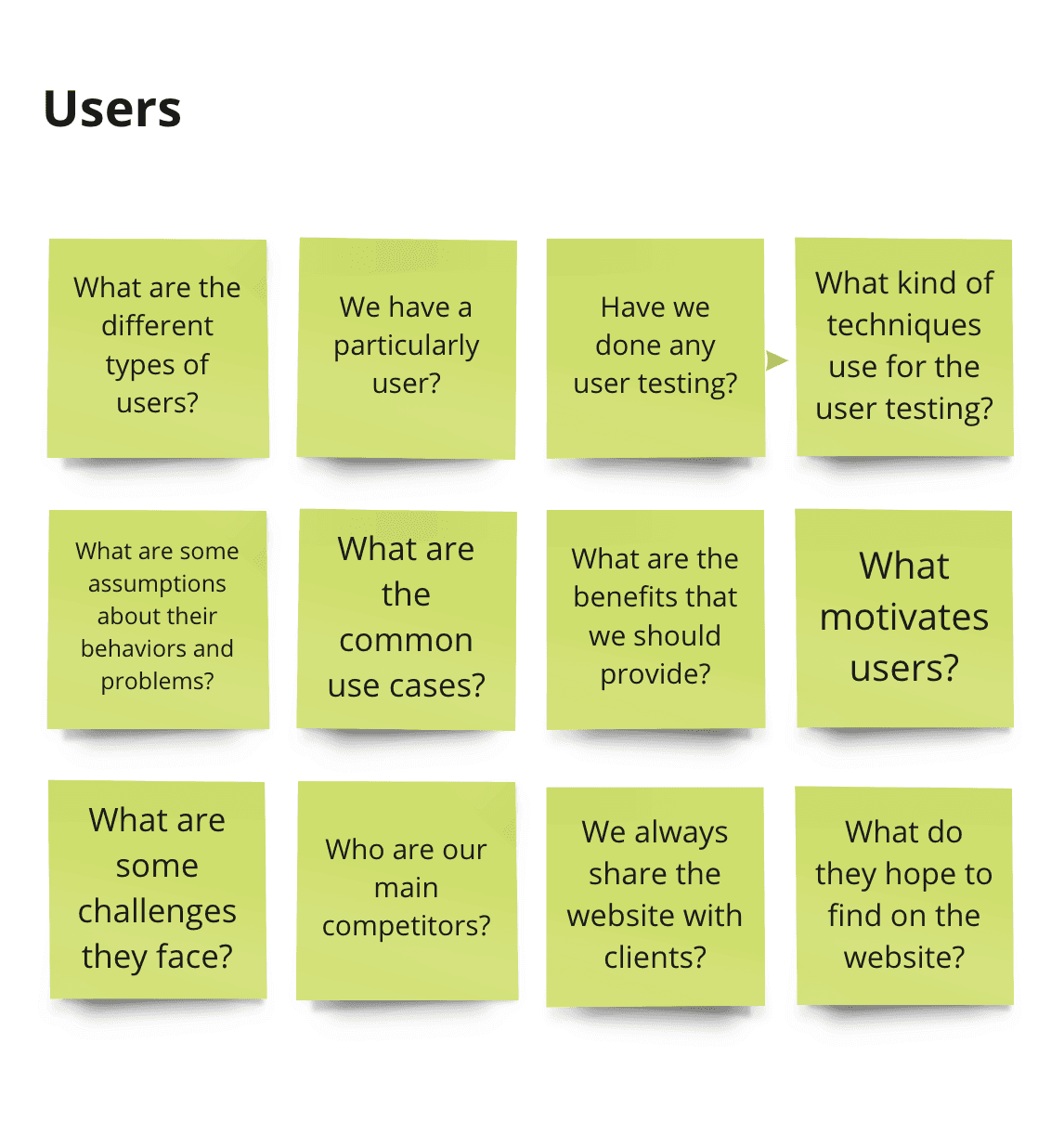
Questions we made to the previous website designers about users.
We carried out some interviews, surveys, workshops, tests, and usability studies for the three different types of users: potential clients, external designers & Boldbox designers.
We discovered the following:
People felt disconnected from the company's image and messaging. They did not feel interested in the content at all.
70% of our users who looked for information about the company, did not find updated information, they abandoned the page and looked for other options.
Users showed confusion by not understanding specific terms about the services and processes because of very technical terms they did not know.
We carried out some interviews, surveys, workshops, tests, and usability studies for the three different types of users: potential clients, external designers & Boldbox designers.
We discovered the following:
People felt disconnected from the company's image and messaging. They did not feel interested in the content at all.
70% of our users who looked for information about the company, did not find updated information, they abandoned the page and looked for other options.
Users showed confusion by not understanding specific terms about the services and processes because of very technical terms they did not know.



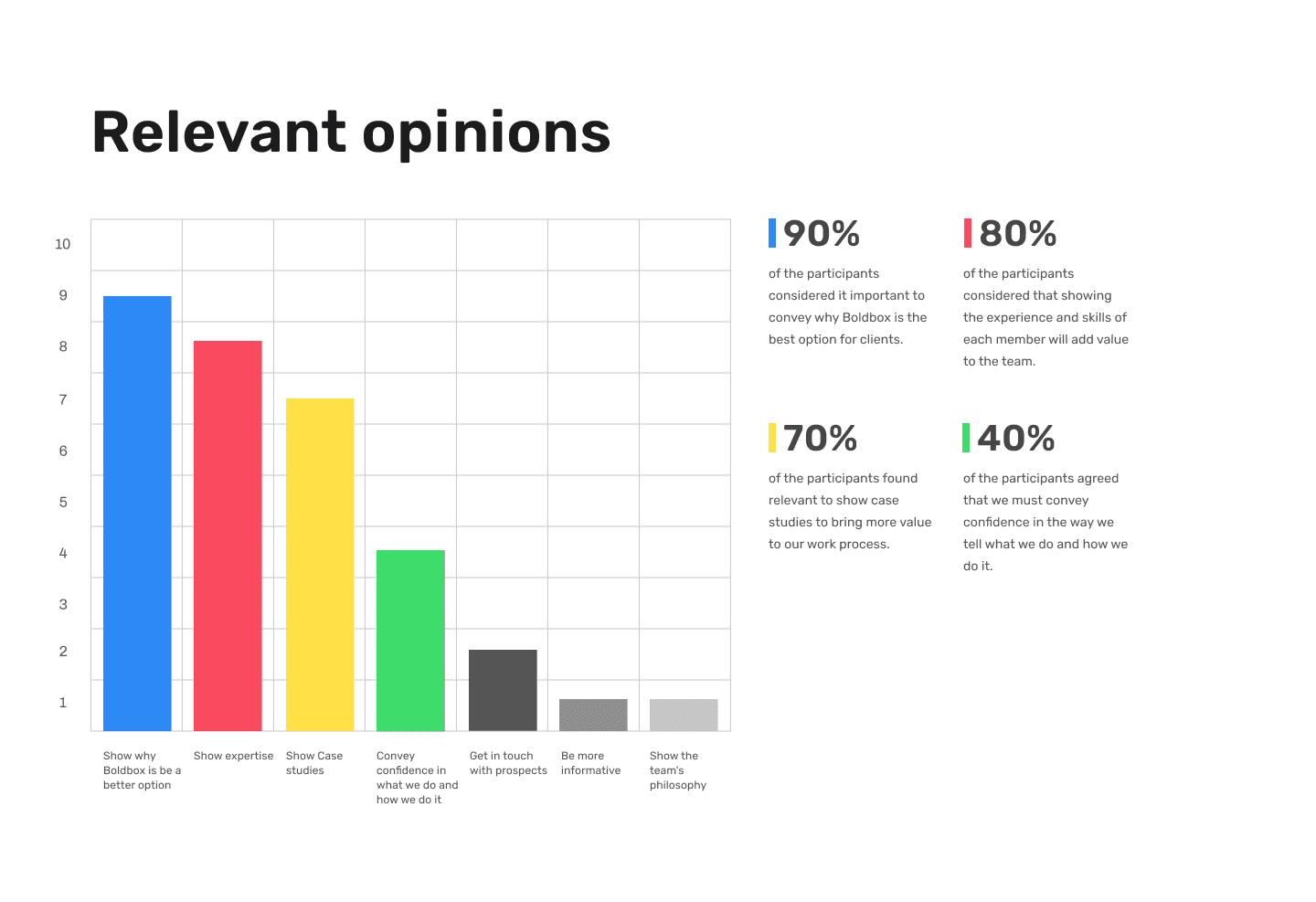
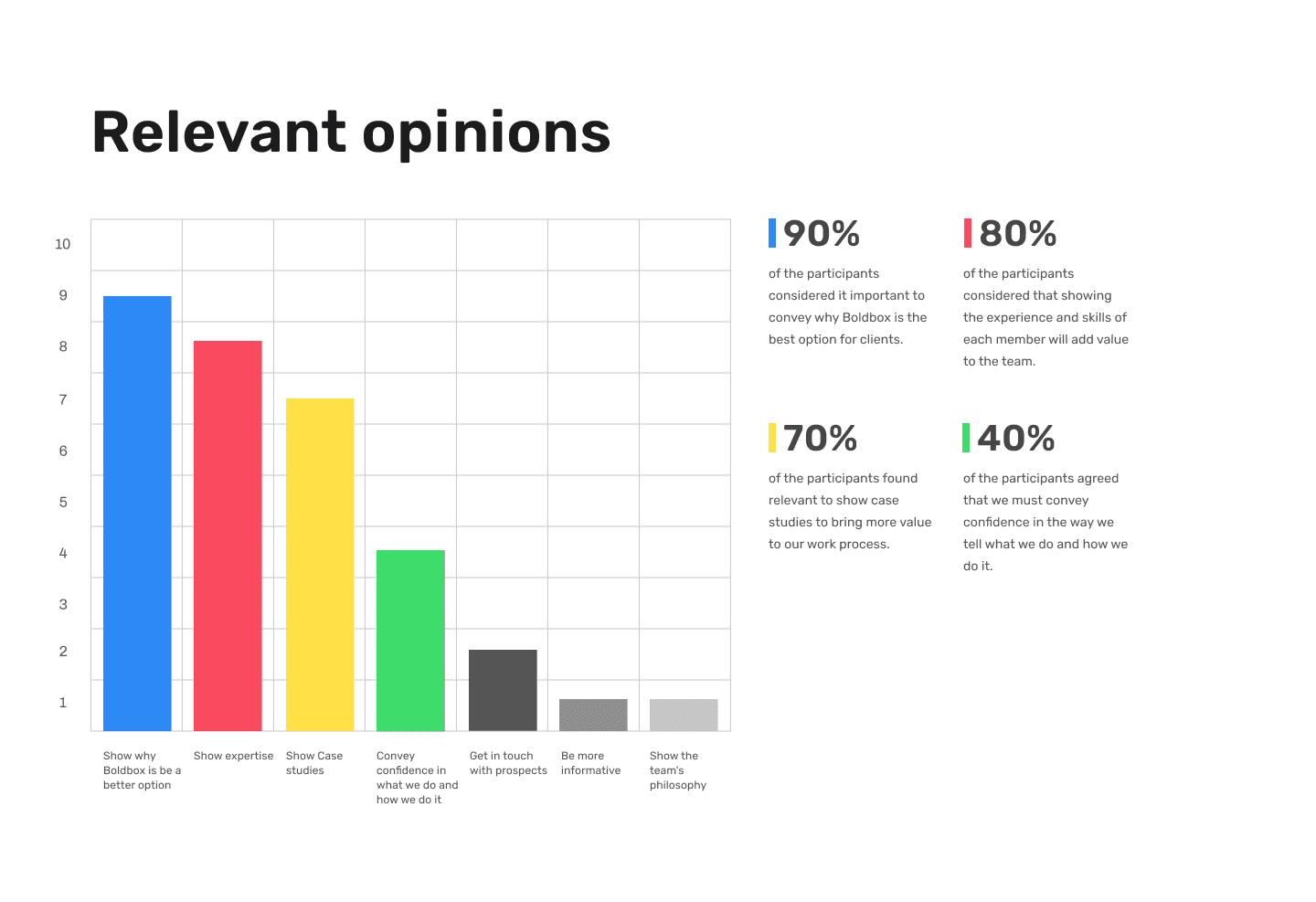
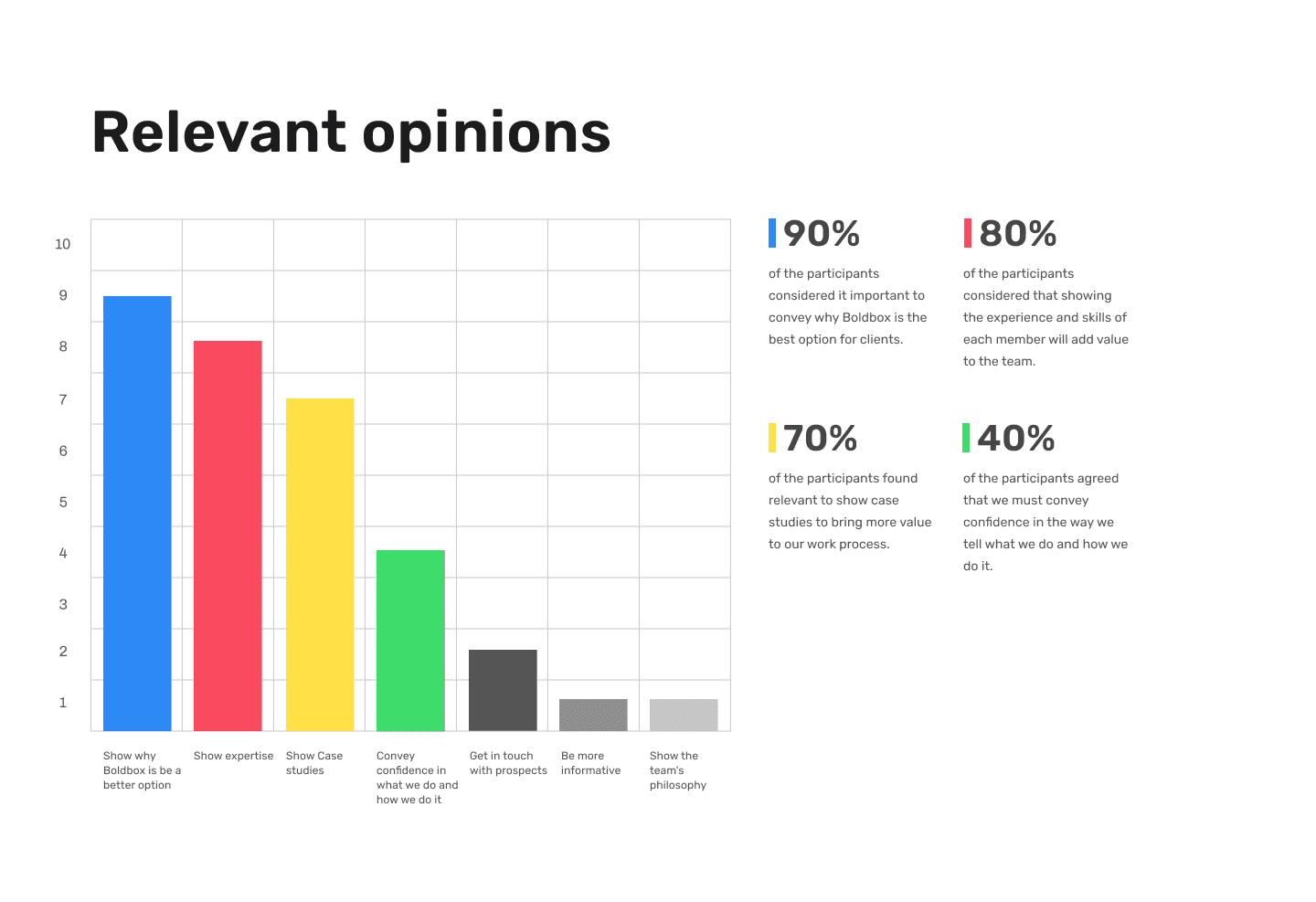
Boldbox designers opinions regarding what should be included on the page to reflect their expertise.
Solution
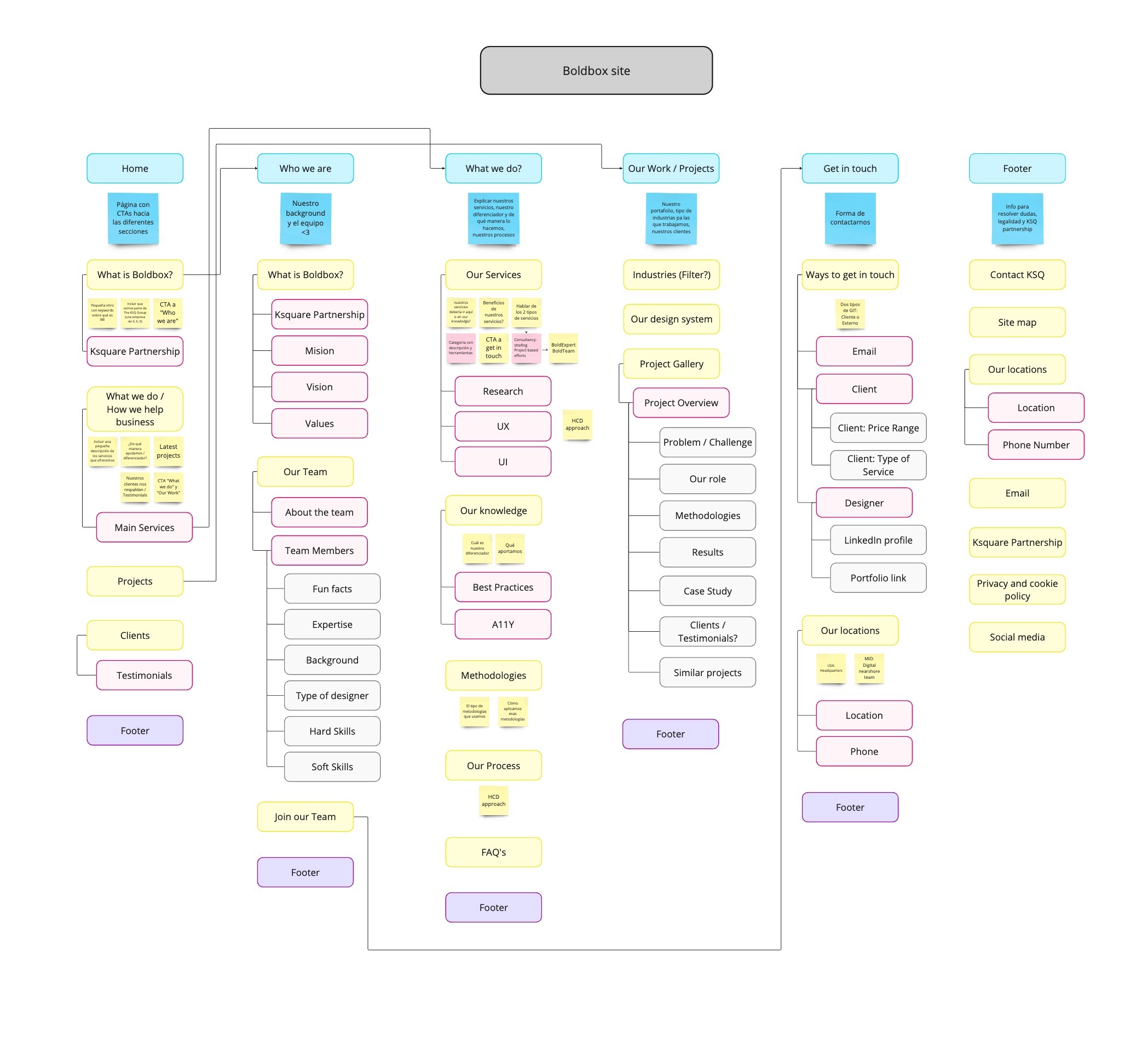
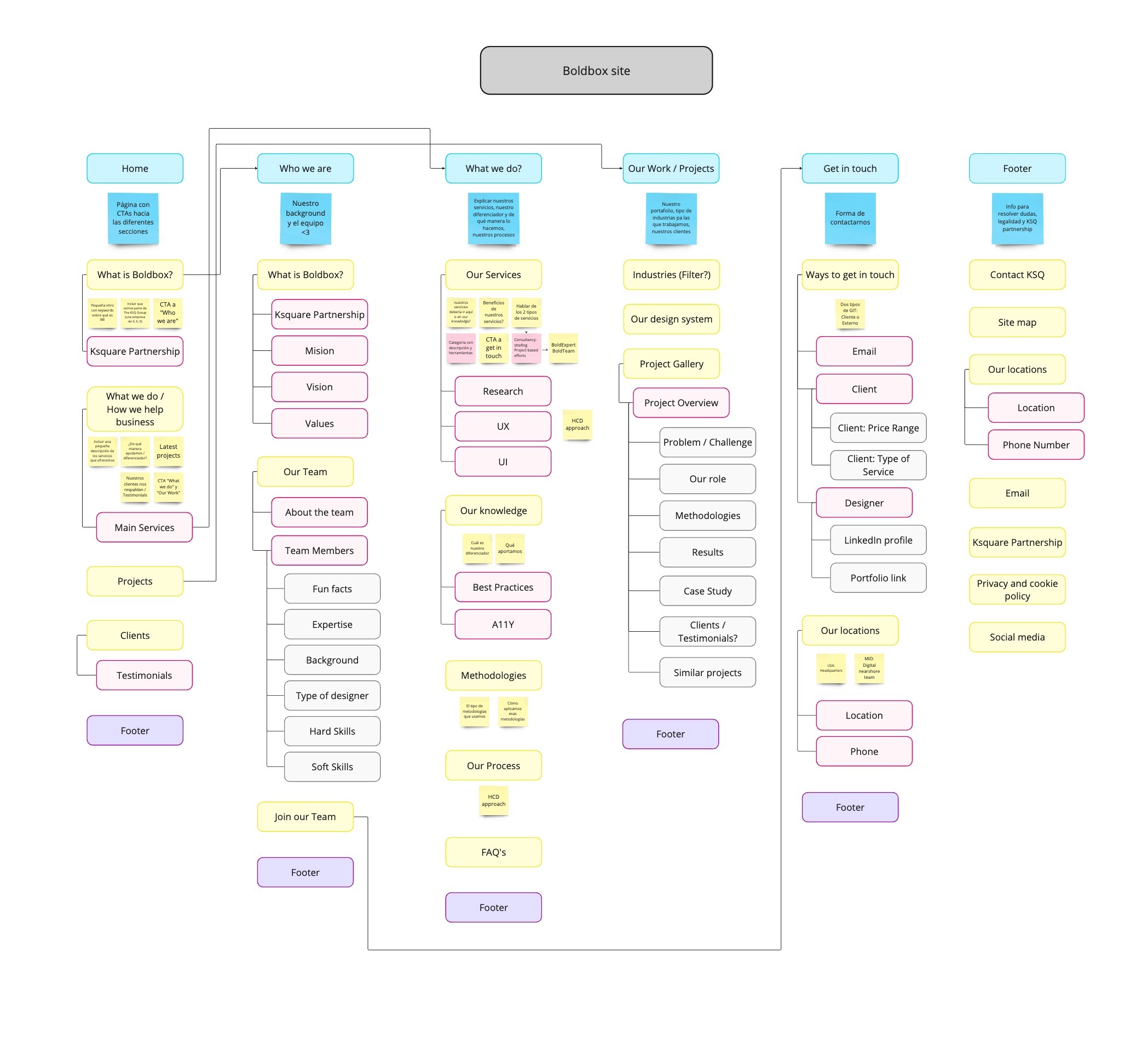
We prioritized features for the website and conducted a card sorting to decide which sections we must include in the sitemap.
After defining the architecture information, we conducted a brand personality test to match the strengths with the goals of this revamp and we started to think out of the box to come up with ideas.
We prioritized features for the website and conducted a card sorting to decide which sections we must include in the sitemap.
After defining the architecture information, we conducted a brand personality test to match the strengths with the goals of this revamp and we started to think out of the box to come up with ideas.



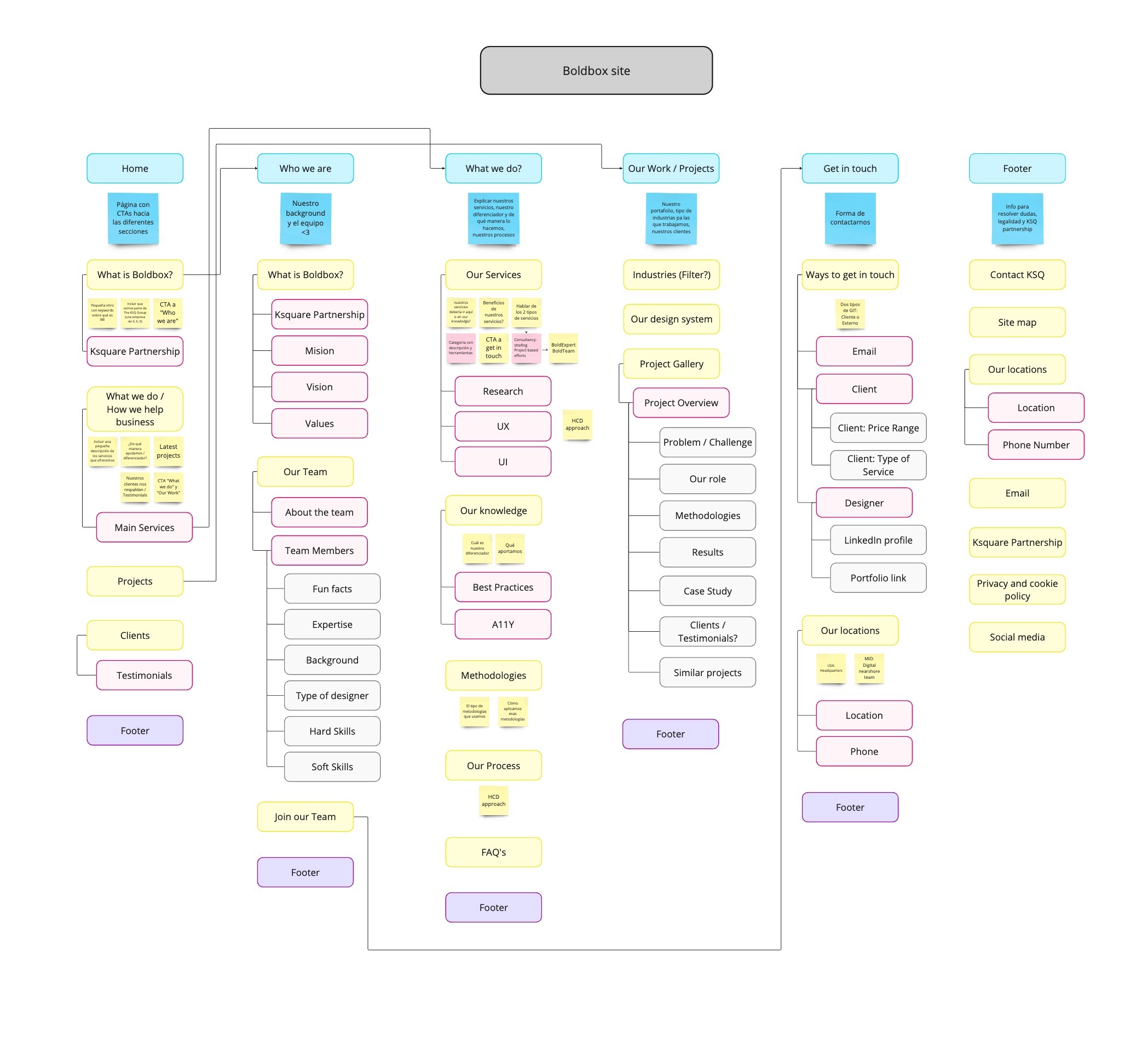
Final sitemap for the revamp.
These are some decisions we took for the look and feel:
Play with the box as a representative element of Boldbox to visually boost the meaning of the brand.
Use Bauhaus as the base for the elements and layout.
These are some decisions we took for the look and feel:
Play with the box as a representative element of Boldbox to visually boost the meaning of the brand.
Use Bauhaus as the base for the elements and layout.



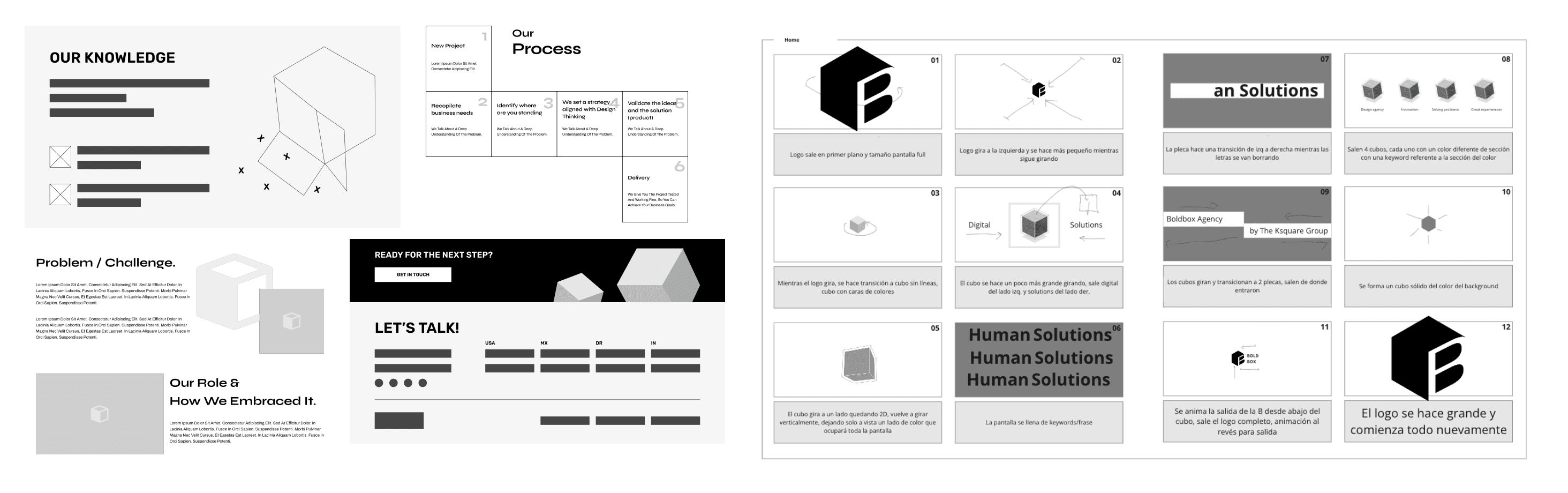
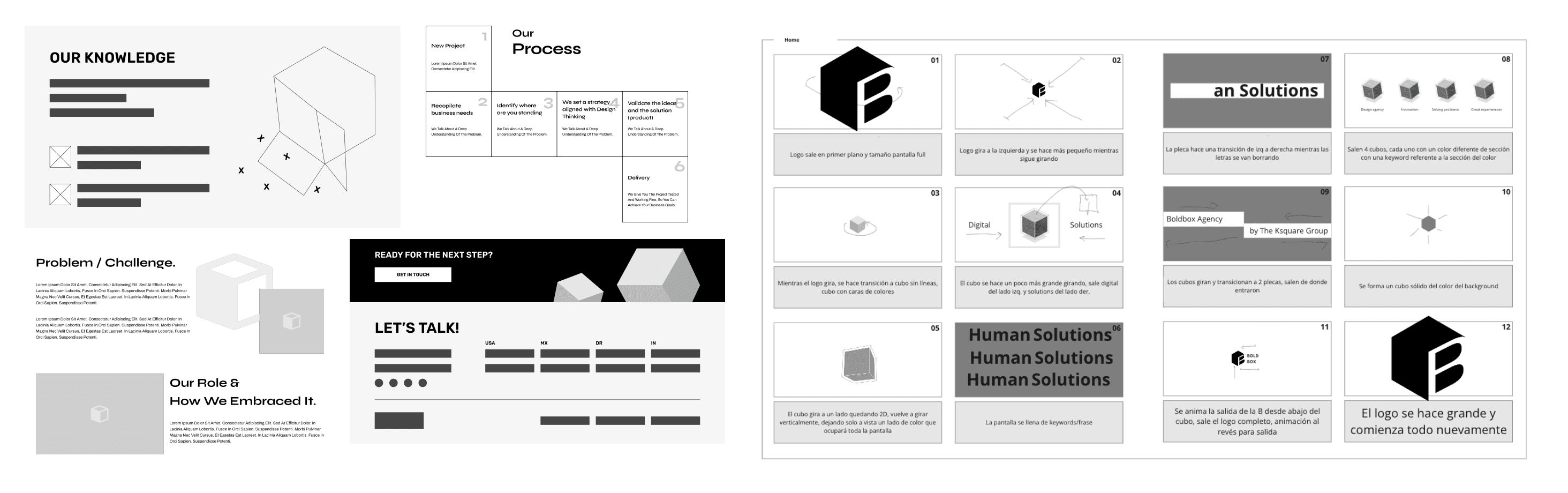
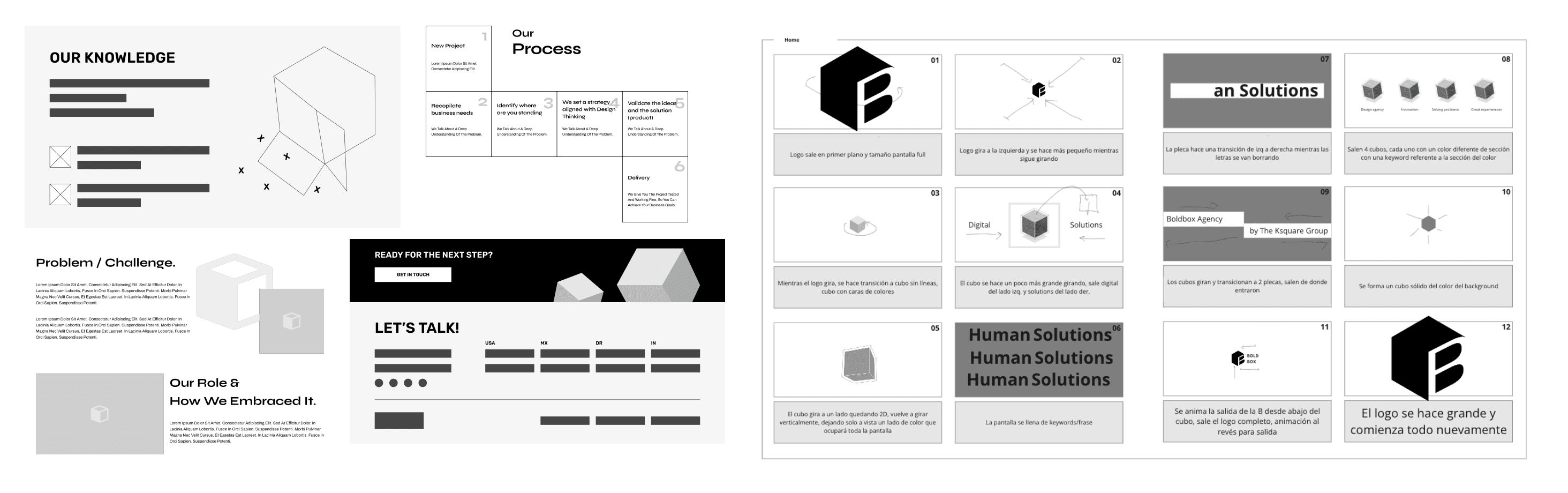
Wireframes and Storyboard for the site content.



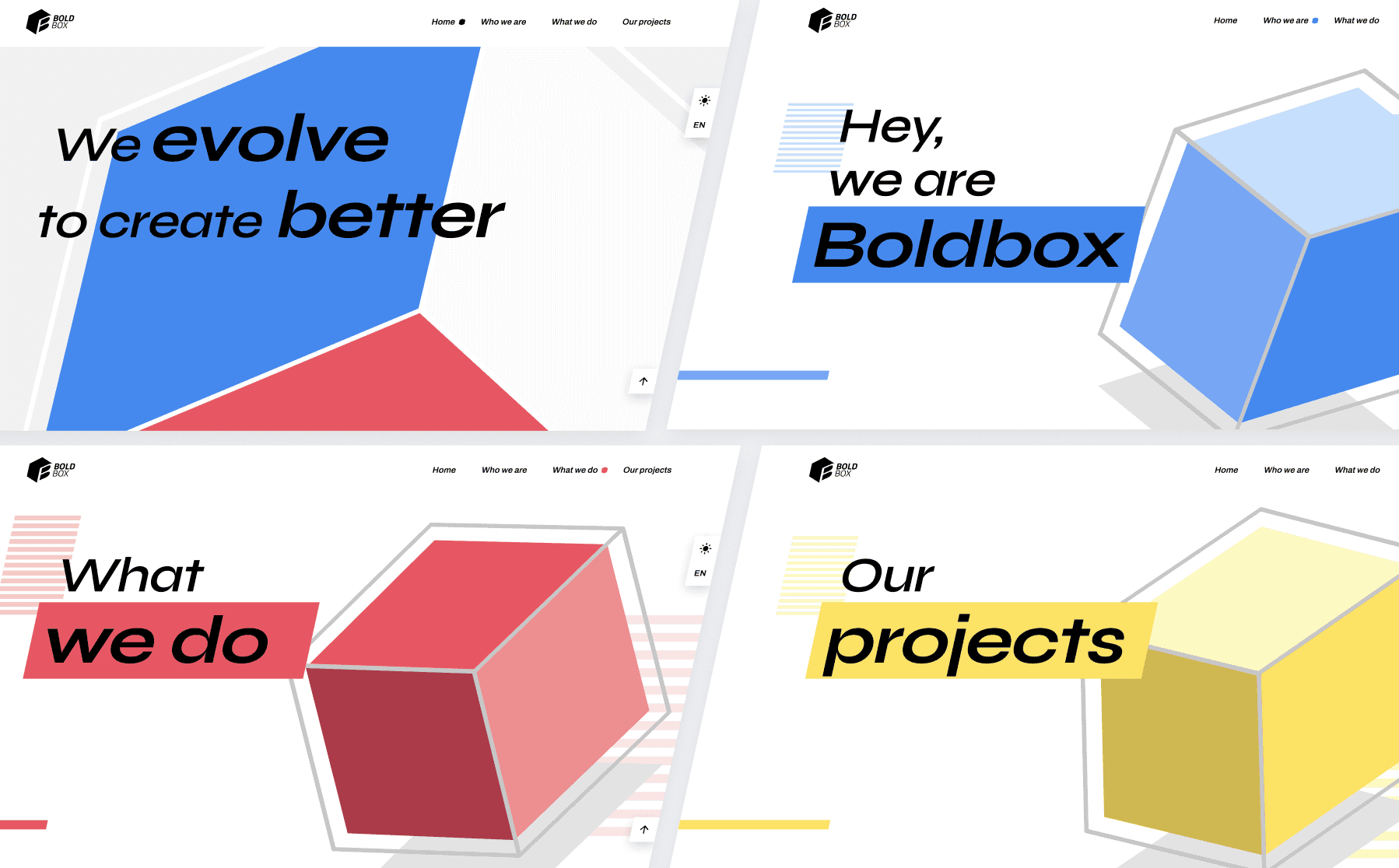
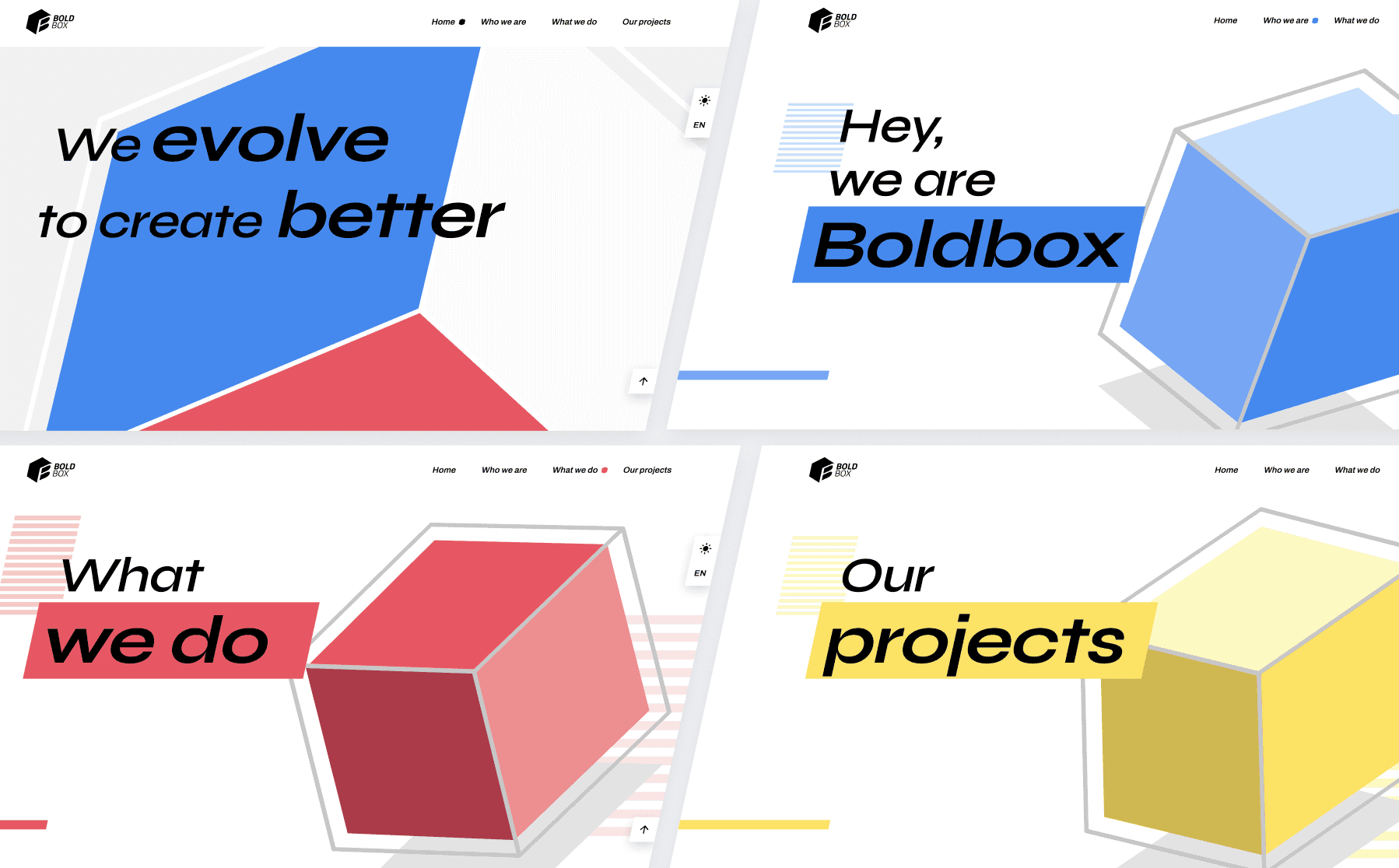
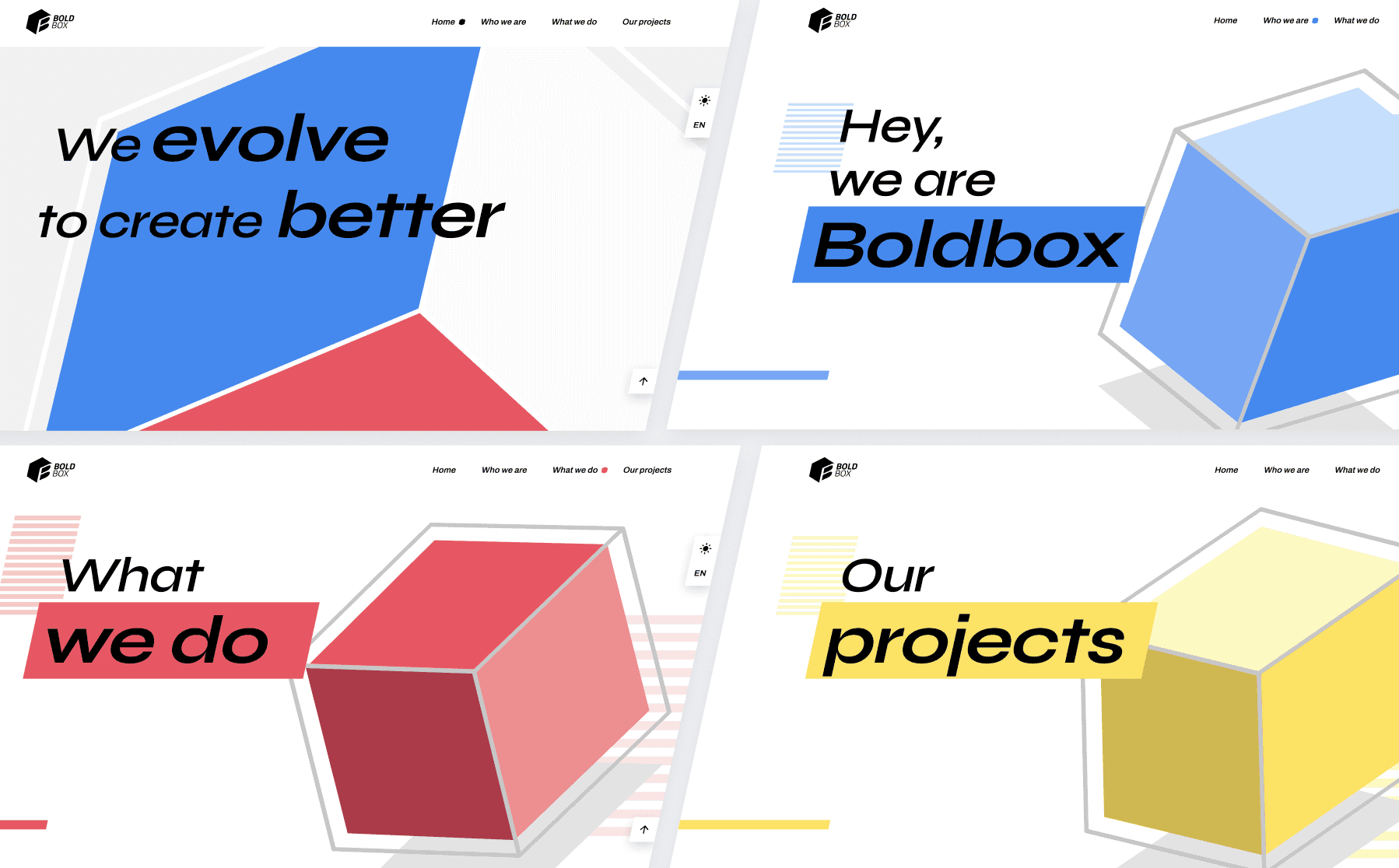
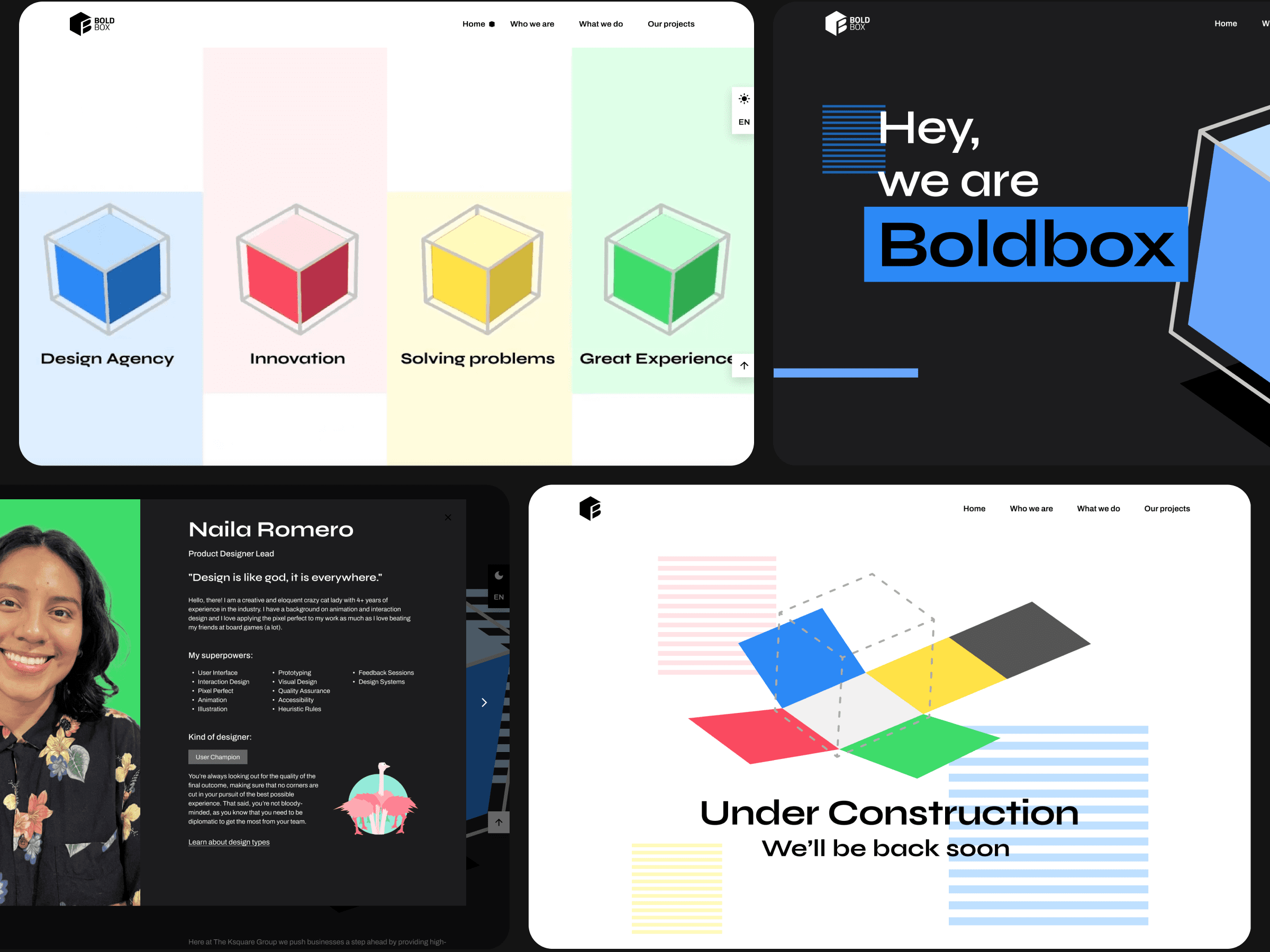
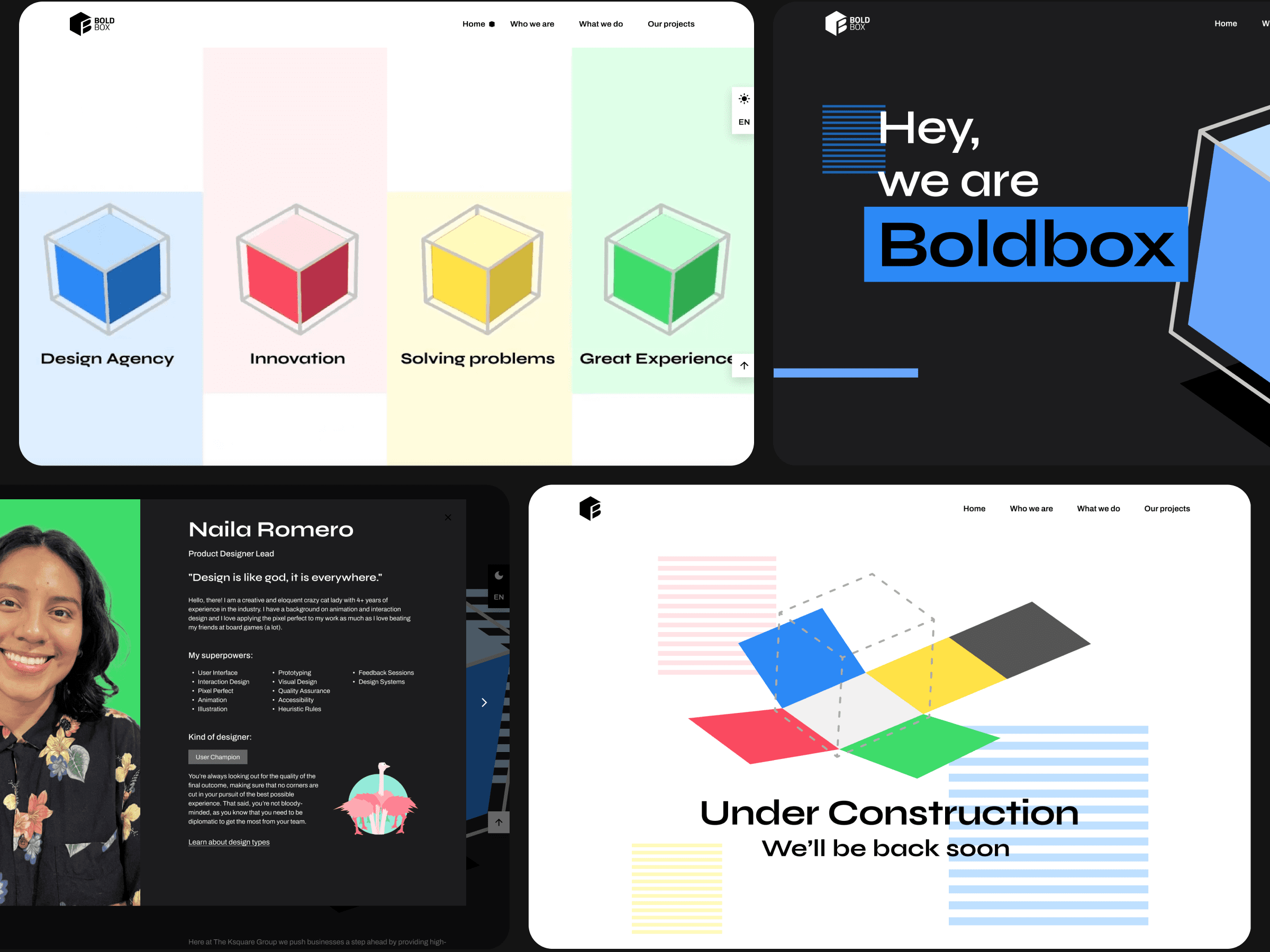
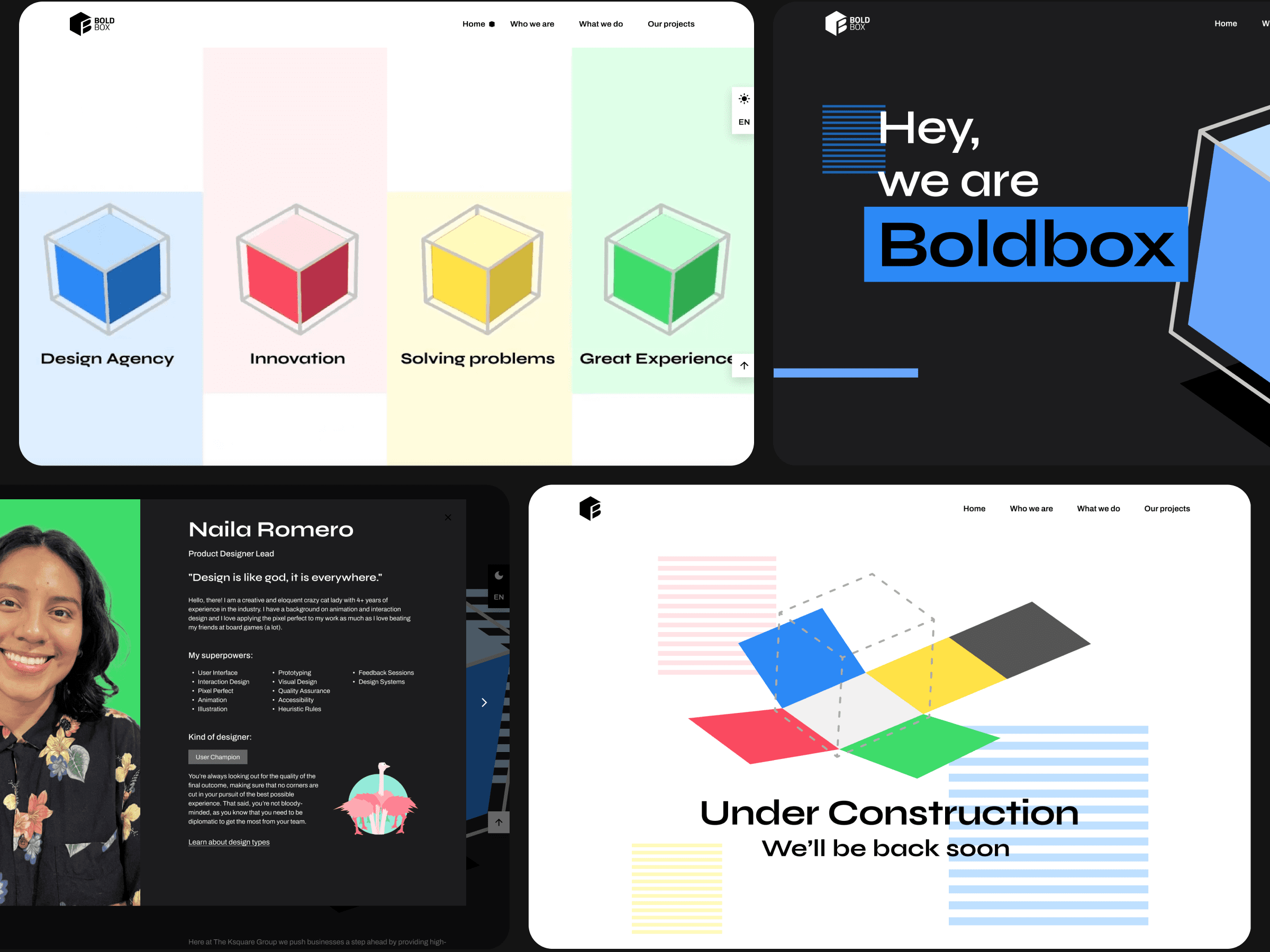
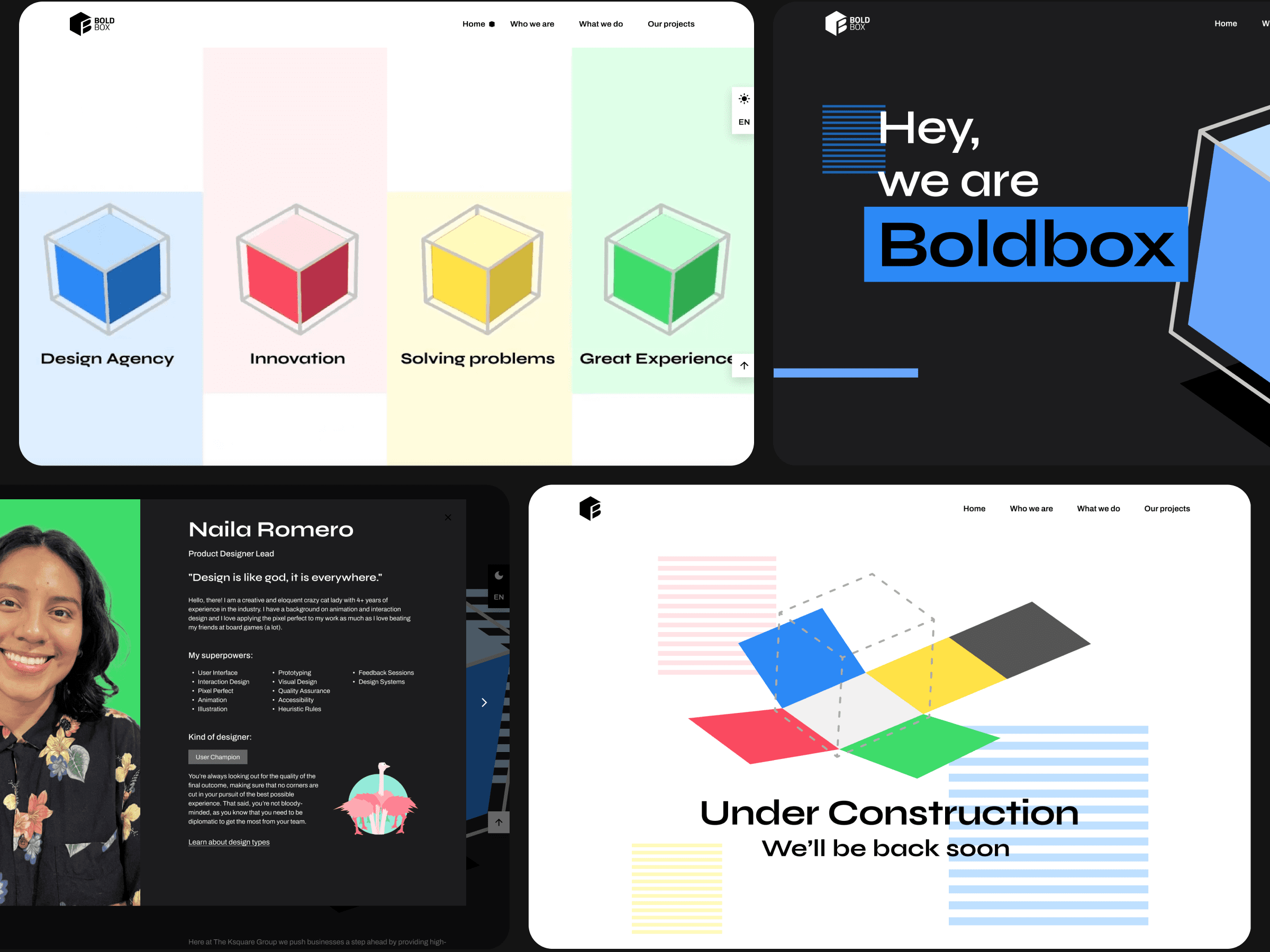
Home, Who we are, What we do, and Our projects hero sections.
Rebrand the color palette to create contrast between elements and use legible typography.
Have a section for team members to show the human side of Boldbox and showcase the skills each one possesses.
Demonstrate dynamism within the sections and explode the page design and interactions to use it as a portfolio showcase.
Rebrand the color palette to create contrast between elements and use legible typography.
Have a section for team members to show the human side of Boldbox and showcase the skills each one possesses.
Demonstrate dynamism within the sections and explode the page design and interactions to use it as a portfolio showcase.
Video representation of the Who we are section.
Play with the home page so it can have a short video with keywords about what Boldbox means and does.
Have a dark mode version to address accessibility and sustainability.
Play with a less-technical voice and tone to facilitate users outside the industry the understanding of the content.
Play with the home page so it can have a short video with keywords about what Boldbox means and does.
Have a dark mode version to address accessibility and sustainability.
Play with a less-technical voice and tone to facilitate users outside the industry the understanding of the content.




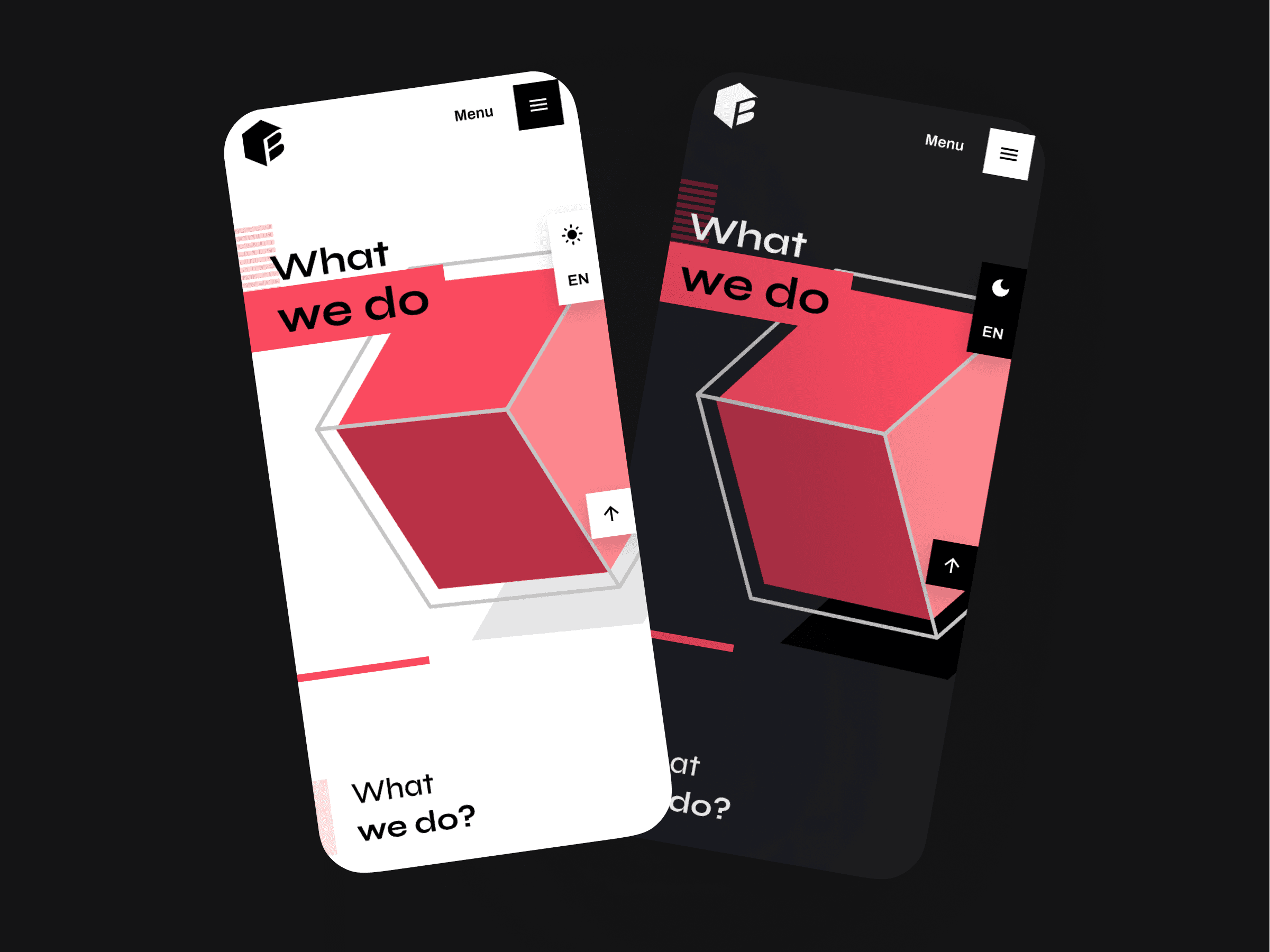
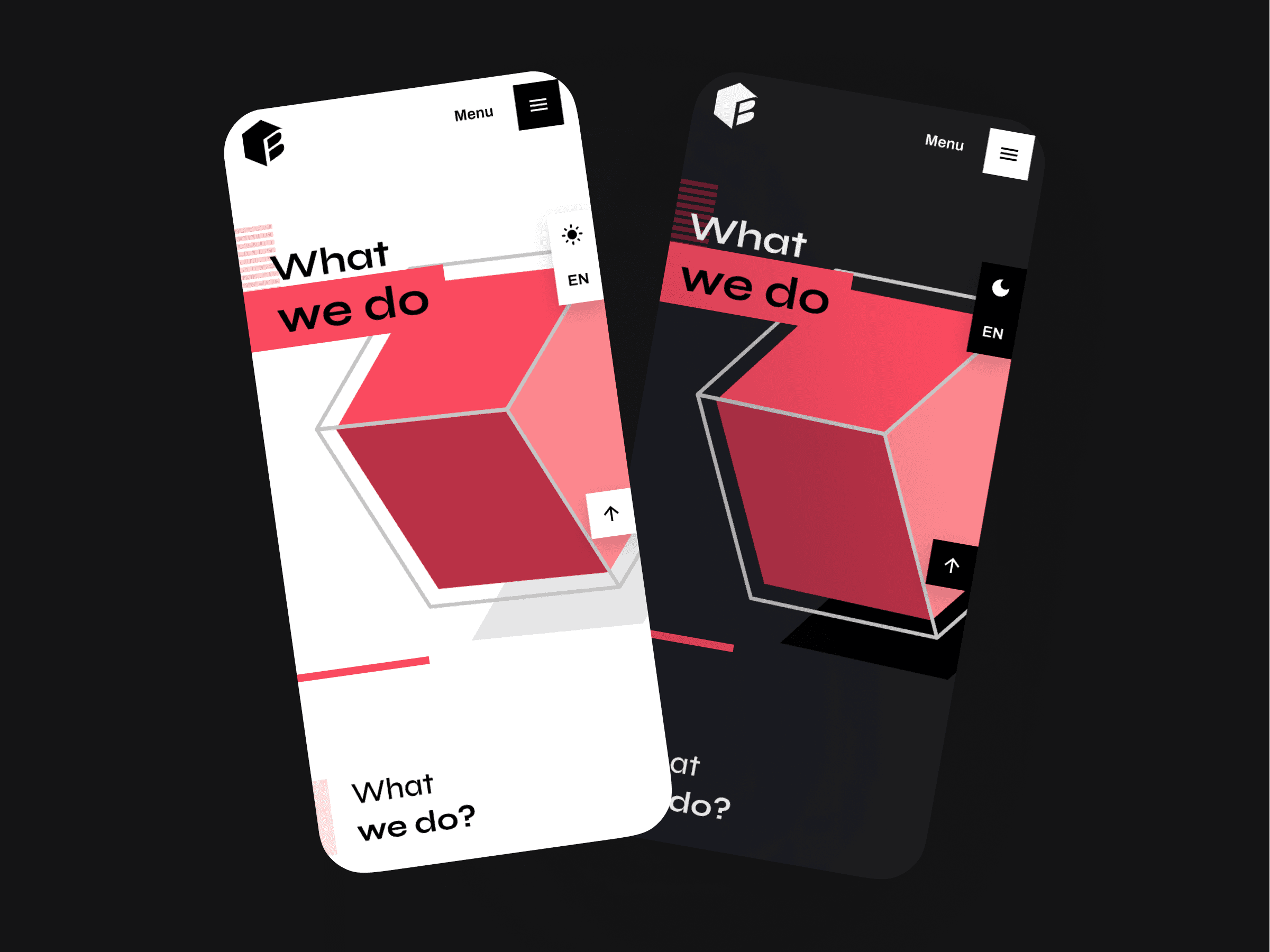
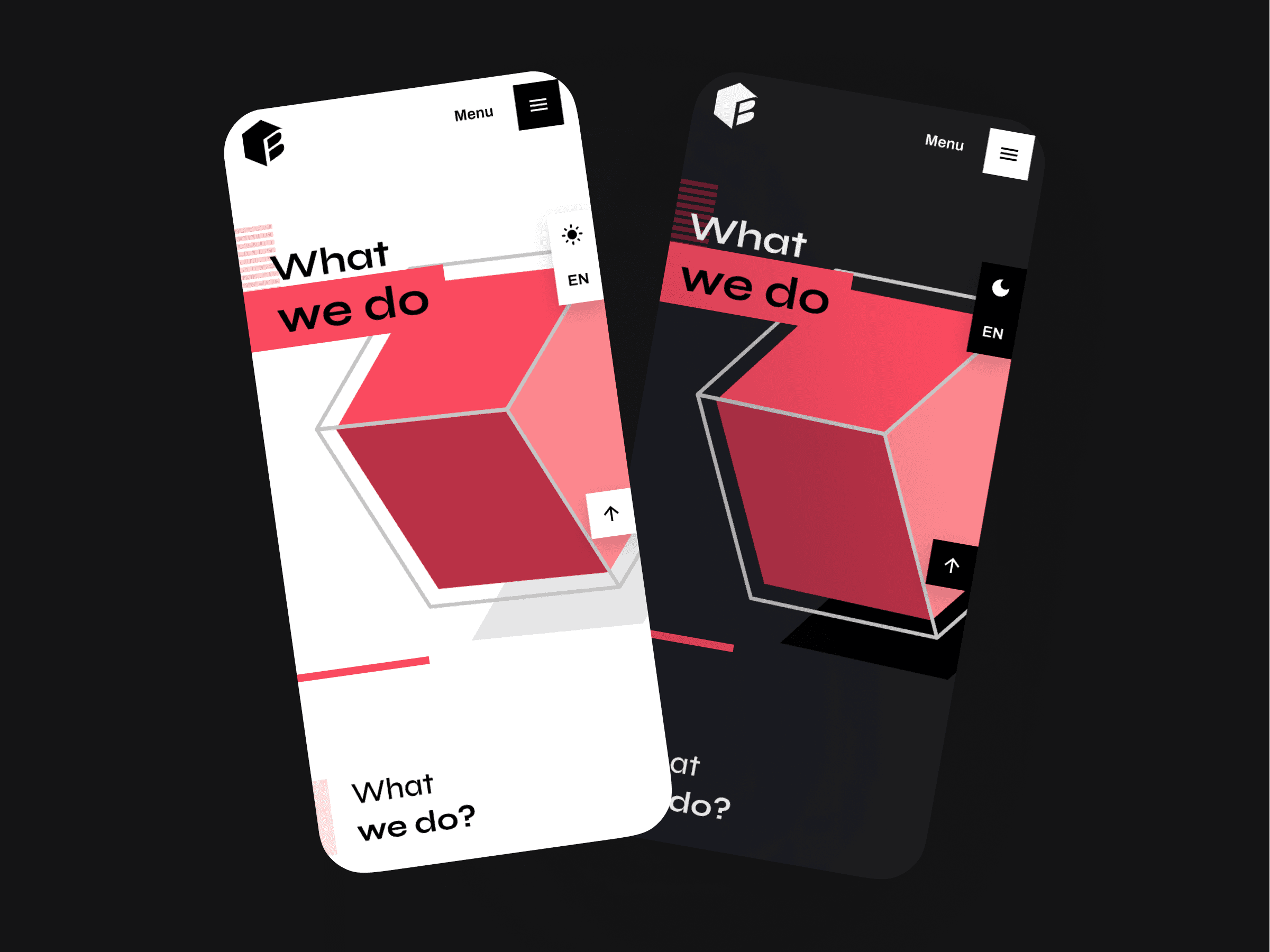
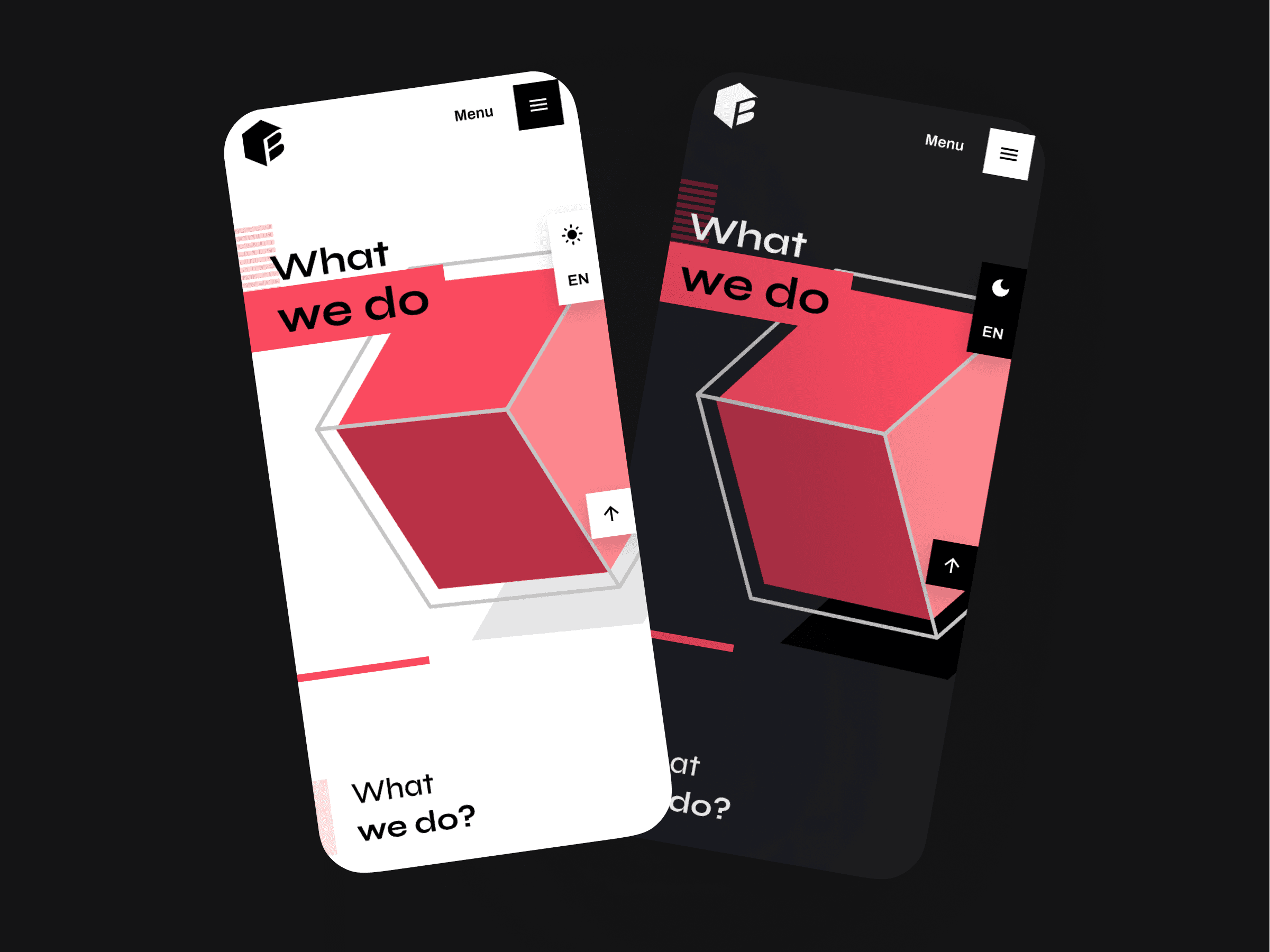
What we do mobile - Light and dark mode.




Different sections from the final website proposal.
Achievements
The three different users' needs were listened to and taken into account for the whole design.
People in Boldbox feel happier with the representation of the team and the final results, they started using the brand colors and elements for presentations with clients, as well as social media.
WCAG accessibility standards were followed, all details are intended to be used by the majority of people.
The Boldbox website is in the process of development and once launched, it will redirect you to The Ksquare Group one, emphasizing their relationship.
The prototype has greatly helped in the presentation of Boldbox's capabilities to clients.
The three different users' needs were listened to and taken into account for the whole design.
People in Boldbox feel happier with the representation of the team and the final results, they started using the brand colors and elements for presentations with clients, as well as social media.
WCAG accessibility standards were followed, all details are intended to be used by the majority of people.
The Boldbox website is in the process of development and once launched, it will redirect you to The Ksquare Group one, emphasizing their relationship.
The prototype has greatly helped in the presentation of Boldbox's capabilities to clients.
My Learnings
When designing for multiple types of end users and their diverse needs, transforming data into a unified solution becomes a challenging task.
Attempting to innovate in the design industry may seem impossible, but it can be accomplished with the right team and feedback.
Micro-interactions play a vital role in capturing users' attention.
As professionals, we often have a tendency to be overly technical when describing our work. To generate interest from a wider audience, we should search for a more understandable way of describing what we do.
